# d3-sankey
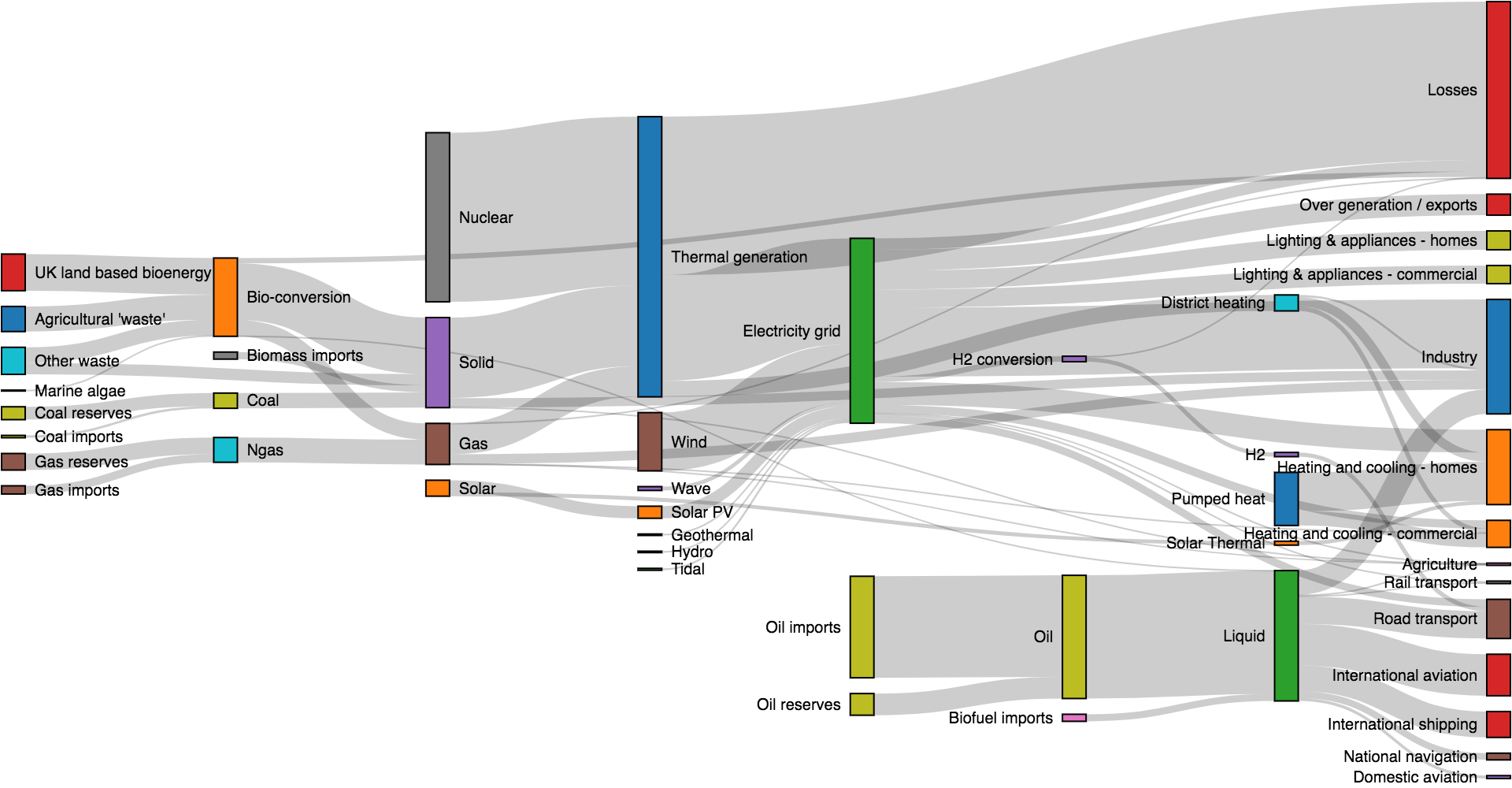
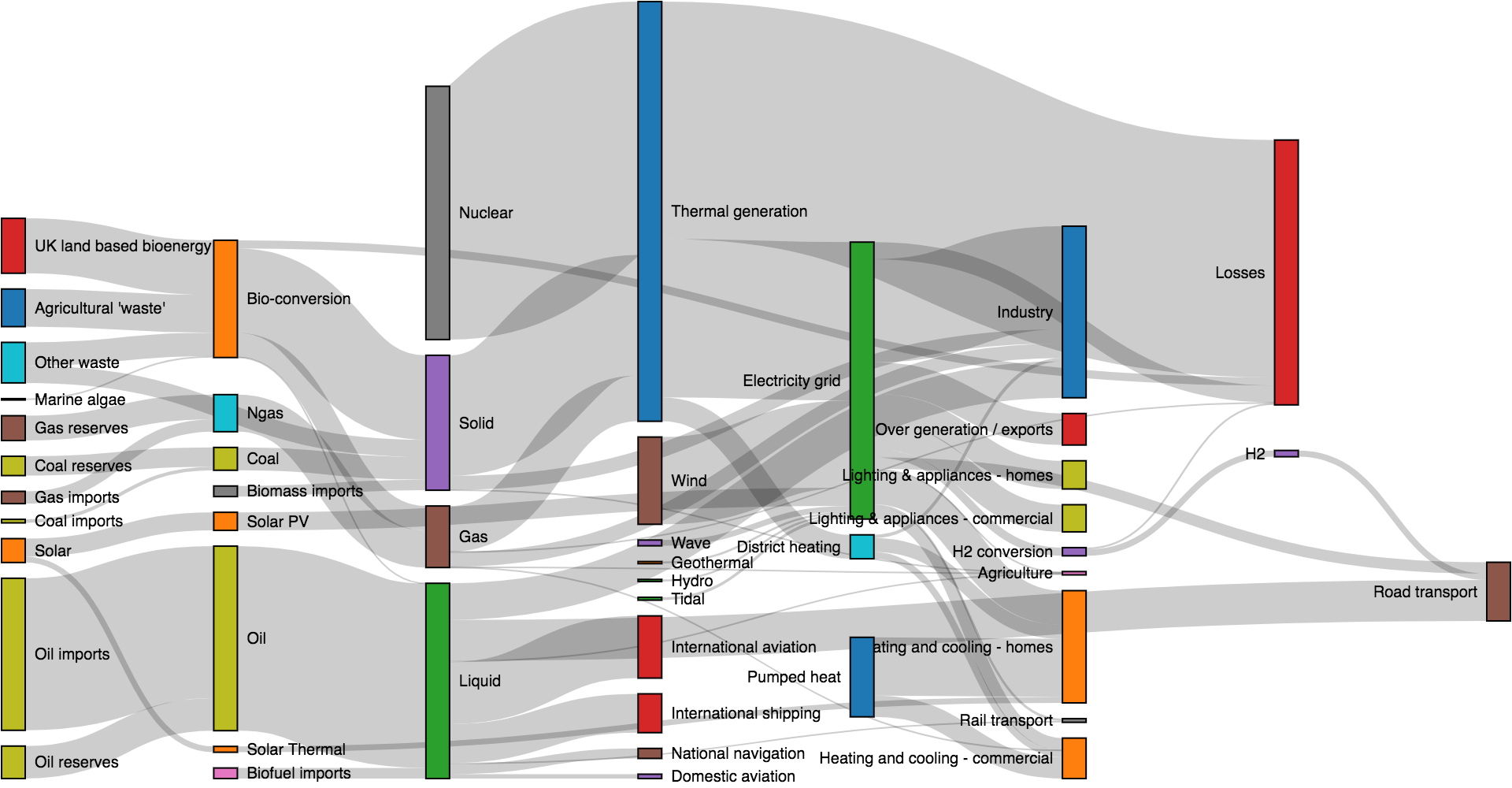
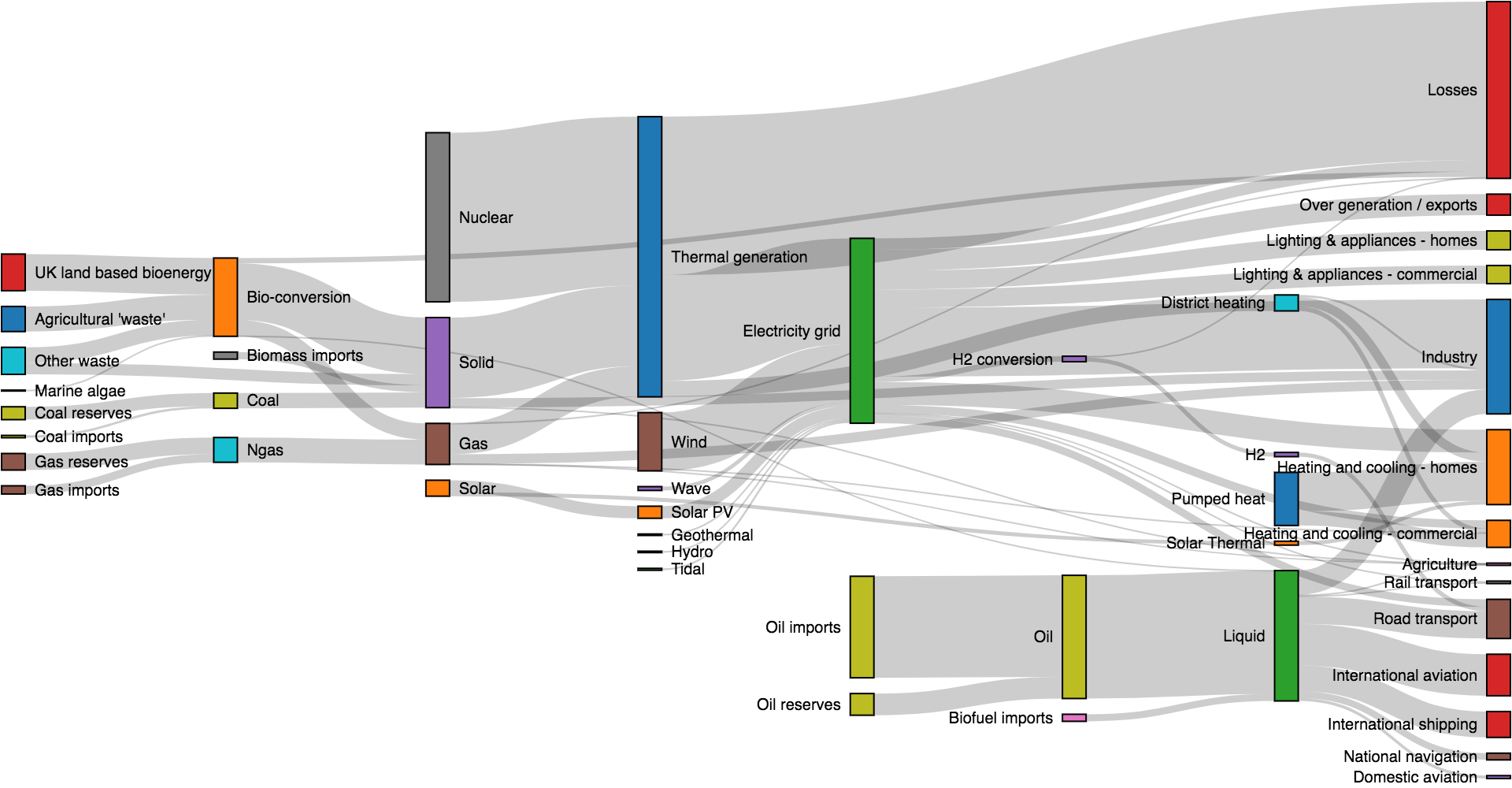
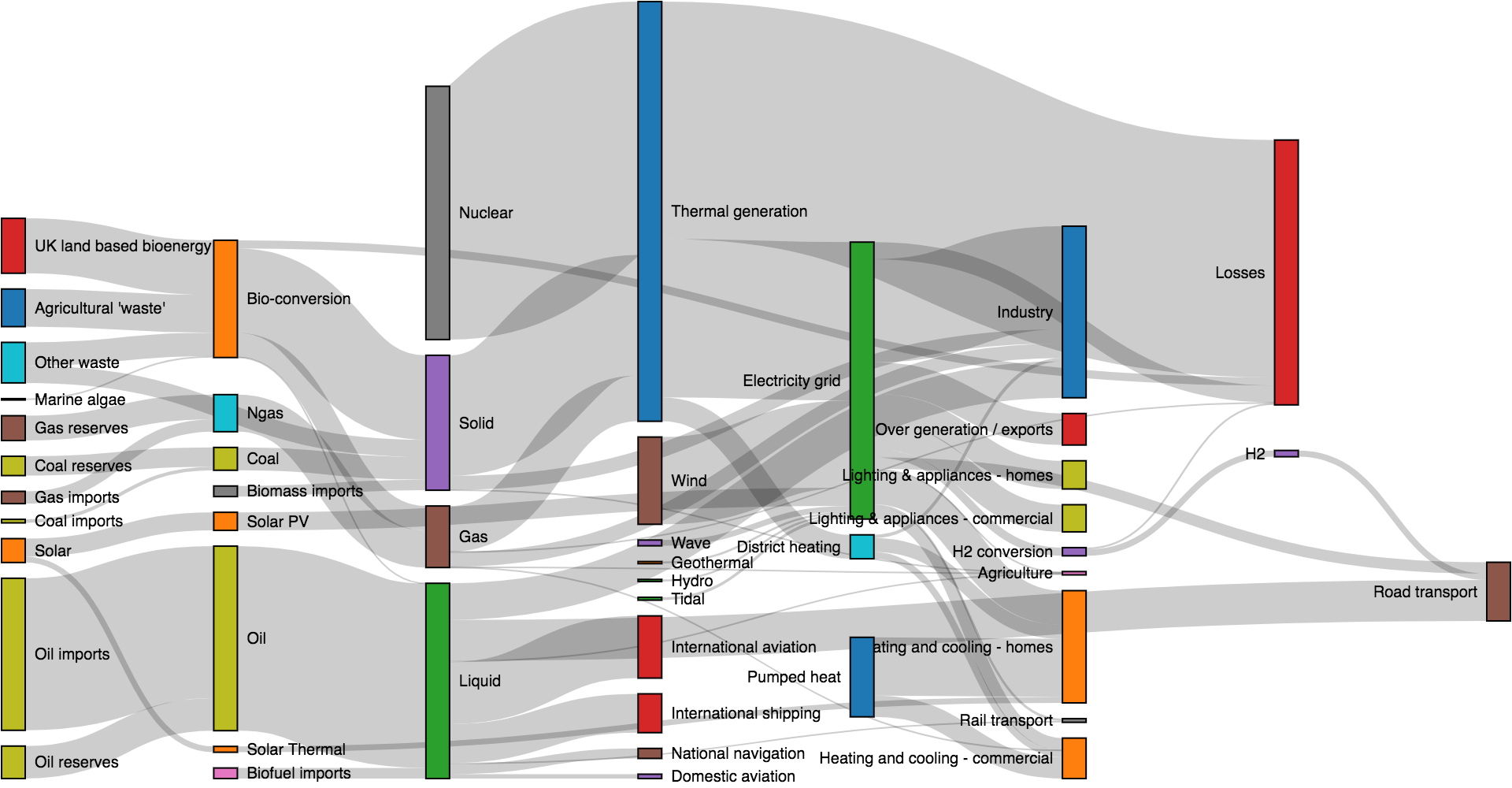
Sankey diagrams visualize the directed flow between nodes in an acyclic network. For example, this diagram shows a possible scenario of UK energy production and consumption in 2050:
[ ](https://bl.ocks.org/mbostock/ca9a0bb7ba204d12974bca90acc507c0)
Source: Department of Energy & Climate Change, Tom Counsell.
## Installing
If you use NPM, `npm install d3-sankey`. Otherwise, download the [latest release](https://github.com/d3/d3-sankey/releases/latest). You can also load directly from [unpkg.com](https://unpkg.com/d3-sankey/). AMD, CommonJS, and vanilla environments are supported. In vanilla, a `d3` global is exported:
```html
```
## API Reference
# d3.sankey() [<>](https://github.com/d3/d3-sankey/blob/master/src/sankey.js#L52 "Source")
Constructs a new Sankey generator with the default settings.
# sankey(arguments…) [<>](https://github.com/d3/d3-sankey/blob/master/src/sankey.js#L62 "Source")
Computes the node and link positions for the given *arguments*, returning a *graph* representing the Sankey layout. The returned *graph* has the following properties:
* *graph*.nodes - the array of [nodes](#sankey_nodes)
* *graph*.links - the array of [links](#sankey_links)
# sankey.update(graph) [<>](https://github.com/d3/d3-sankey/blob/master/src/sankey.js#L72 "Source")
Recomputes the specified *graph*’s links’ positions, updating the following properties of each *link*:
* *link*.y0 - the link’s vertical starting position (at source node)
* *link*.y1 - the link’s vertical end position (at target node)
This method is intended to be called after computing the initial [Sankey layout](#_sankey), for example when the diagram is repositioned interactively.
# sankey.nodes([nodes]) [<>](https://github.com/d3/d3-sankey/blob/master/src/sankey.js#L93 "Source")
If *nodes* is specified, sets the Sankey generator’s nodes accessor to the specified function or array and returns this Sankey generator. If *nodes* is not specified, returns the current nodes accessor, which defaults to:
```js
function nodes(graph) {
return graph.nodes;
}
```
If *nodes* is specified as a function, the function is invoked when the Sankey layout is [generated](#_sankey), being passed any arguments passed to the Sankey generator. This function must return an array of nodes. If *nodes* is not a function, it must be a constant array of *nodes*.
Each *node* must be an object. The following properties are assigned by the [Sankey generator](#_sankey):
* *node*.sourceLinks - the array of outgoing [links](#sankey_links) which have this node as their source
* *node*.targetLinks - the array of incoming [links](#sankey_links) which have this node as their target
* *node*.value - the node’s value; the sum of *link*.value for the node’s incoming [links](#sankey_links)
* *node*.index - the node’s zero-based index within the array of nodes
* *node*.depth - the node’s zero-based graph depth, derived from the graph topology
* *node*.height - the node’s zero-based graph height, derived from the graph topology
* *node*.x0 - the node’s minimum horizontal position, derived from *node*.depth
* *node*.x1 - the node’s maximum horizontal position (*node*.x0 + [*sankey*.nodeWidth](#sankey_nodeWidth))
* *node*.y0 - the node’s minimum vertical position
* *node*.y1 - the node’s maximum vertical position (*node*.y1 - *node*.y0 is proportional to *node*.value)
See also [*sankey*.links](#sankey_links).
# sankey.links([links]) [<>](https://github.com/d3/d3-sankey/blob/master/src/sankey.js#L97 "Source")
If *links* is specified, sets the Sankey generator’s links accessor to the specified function or array and returns this Sankey generator. If *links* is not specified, returns the current links accessor, which defaults to:
```js
function links(graph) {
return graph.links;
}
```
If *links* is specified as a function, the function is invoked when the Sankey layout is [generated](#_sankey), being passed any arguments passed to the Sankey generator. This function must return an array of links. If *links* is not a function, it must be a constant array of *links*.
Each *link* must be an object with the following properties:
* *link*.source - the link’s source [node](#sankey_nodes)
* *link*.target - the link’s target [node](#sankey_nodes)
* *link*.value - the link’s numeric value
For convenience, a link’s source and target may be initialized using numeric or string identifiers rather than object references; see [*sankey*.nodeId](#sankey_nodeId). The following properties are assigned to each link by the [Sankey generator](#_sankey):
* *link*.y0 - the link’s vertical starting position (at source node)
* *link*.y1 - the link’s vertical end position (at target node)
* *link*.width - the link’s width (proportional to *link*.value)
* *link*.index - the zero-based index of *link* within the array of links
# sankey.nodeId([id]) [<>](https://github.com/d3/d3-sankey/blob/master/src/sankey.js#L77 "Source")
If *id* is specified, sets the node id accessor to the specified function and returns this Sankey generator. If *id* is not specified, returns the current node id accessor, which defaults to the numeric *node*.index:
```js
function id(d) {
return d.index;
}
```
The default id accessor allows each link’s source and target to be specified as a zero-based index into the [nodes](#sankey_nodes) array. For example:
```js
var nodes = [
{"id": "Alice"},
{"id": "Bob"},
{"id": "Carol"}
];
var links = [
{"source": 0, "target": 1}, // Alice → Bob
{"source": 1, "target": 2} // Bob → Carol
];
```
Now consider a different id accessor that returns a string:
```js
function id(d) {
return d.id;
}
```
With this accessor, you can use named sources and targets:
```js
var nodes = [
{"id": "Alice"},
{"id": "Bob"},
{"id": "Carol"}
];
var links = [
{"source": "Alice", "target": "Bob"},
{"source": "Bob", "target": "Carol"}
];
```
This is particularly useful when representing graphs in JSON, as JSON does not allow references. See [this example](https://bl.ocks.org/mbostock/f584aa36df54c451c94a9d0798caed35).
# sankey.nodeAlign([align]) [<>](https://github.com/d3/d3-sankey/blob/master/src/sankey.js#L81 "Source")
If *align* is specified, sets the node [alignment method](#alignments) the specified function and returns this Sankey generator. If *align* is not specified, returns the current node alignment method, which defaults to [d3.sankeyJustify](#sankeyJustify). The specified function is evaluated for each input *node* in order, being passed the current *node* and the total depth *n* of the graph (one plus the maximum *node*.depth), and must return an integer between 0 and *n* - 1 that indicates the desired horizontal position of the node in the generated Sankey diagram.
# sankey.nodeWidth([width]) [<>](https://github.com/d3/d3-sankey/blob/master/src/sankey.js#L85 "Source")
If *width* is specified, sets the node width to the specified number and returns this Sankey generator. If *width* is not specified, returns the current node width, which defaults to 24.
# sankey.nodePadding([padding]) [<>](https://github.com/d3/d3-sankey/blob/master/src/sankey.js#L89 "Source")
If *padding* is specified, sets the vertical separation between nodes at each column to the specified number and returns this Sankey generator. If *padding* is not specified, returns the current node padding, which defaults to 8.
# sankey.extent([extent]) [<>](https://github.com/d3/d3-sankey/blob/master/src/sankey.js#L105 "Source")
If *extent* is specified, sets the extent of the Sankey layout to the specified bounds and returns the layout. The *extent* bounds are specified as an array \[\[x0, y0\], \[x1, y1\]\], where *x0* is the left side of the extent, *y0* is the top, *x1* is the right and *y1* is the bottom. If *extent* is not specified, returns the current extent which defaults to [[0, 0], [1, 1]].
# sankey.size([size]) [<>](https://github.com/d3/d3-sankey/blob/master/src/sankey.js#L101 "Source")
An alias for [*sankey*.extent](#sankey_extent) where the minimum *x* and *y* of the extent are ⟨0,0⟩. Equivalent to:
```js
sankey.extent([[0, 0], size]);
```
# sankey.iterations([iterations]) [<>](https://github.com/d3/d3-sankey/blob/master/src/sankey.js#L109 "Source")
If *iterations* is specified, sets the number of relaxation iterations when [generating the layout](#_sankey) and returns this Sankey generator. If *iterations* is not specified, returns the current number of relaxation iterations, which defaults to 32.
### Alignments
See [*sankey*.nodeAlign](#sankey_nodeAlign).
# d3.sankeyLeft(node, n) [<>](https://github.com/d3/d3-sankey/blob/master/src/align.js#L7 "Source")
](https://bl.ocks.org/mbostock/ca9a0bb7ba204d12974bca90acc507c0)
Source: Department of Energy & Climate Change, Tom Counsell.
## Installing
If you use NPM, `npm install d3-sankey`. Otherwise, download the [latest release](https://github.com/d3/d3-sankey/releases/latest). You can also load directly from [unpkg.com](https://unpkg.com/d3-sankey/). AMD, CommonJS, and vanilla environments are supported. In vanilla, a `d3` global is exported:
```html
```
## API Reference
# d3.sankey() [<>](https://github.com/d3/d3-sankey/blob/master/src/sankey.js#L52 "Source")
Constructs a new Sankey generator with the default settings.
# sankey(arguments…) [<>](https://github.com/d3/d3-sankey/blob/master/src/sankey.js#L62 "Source")
Computes the node and link positions for the given *arguments*, returning a *graph* representing the Sankey layout. The returned *graph* has the following properties:
* *graph*.nodes - the array of [nodes](#sankey_nodes)
* *graph*.links - the array of [links](#sankey_links)
# sankey.update(graph) [<>](https://github.com/d3/d3-sankey/blob/master/src/sankey.js#L72 "Source")
Recomputes the specified *graph*’s links’ positions, updating the following properties of each *link*:
* *link*.y0 - the link’s vertical starting position (at source node)
* *link*.y1 - the link’s vertical end position (at target node)
This method is intended to be called after computing the initial [Sankey layout](#_sankey), for example when the diagram is repositioned interactively.
# sankey.nodes([nodes]) [<>](https://github.com/d3/d3-sankey/blob/master/src/sankey.js#L93 "Source")
If *nodes* is specified, sets the Sankey generator’s nodes accessor to the specified function or array and returns this Sankey generator. If *nodes* is not specified, returns the current nodes accessor, which defaults to:
```js
function nodes(graph) {
return graph.nodes;
}
```
If *nodes* is specified as a function, the function is invoked when the Sankey layout is [generated](#_sankey), being passed any arguments passed to the Sankey generator. This function must return an array of nodes. If *nodes* is not a function, it must be a constant array of *nodes*.
Each *node* must be an object. The following properties are assigned by the [Sankey generator](#_sankey):
* *node*.sourceLinks - the array of outgoing [links](#sankey_links) which have this node as their source
* *node*.targetLinks - the array of incoming [links](#sankey_links) which have this node as their target
* *node*.value - the node’s value; the sum of *link*.value for the node’s incoming [links](#sankey_links)
* *node*.index - the node’s zero-based index within the array of nodes
* *node*.depth - the node’s zero-based graph depth, derived from the graph topology
* *node*.height - the node’s zero-based graph height, derived from the graph topology
* *node*.x0 - the node’s minimum horizontal position, derived from *node*.depth
* *node*.x1 - the node’s maximum horizontal position (*node*.x0 + [*sankey*.nodeWidth](#sankey_nodeWidth))
* *node*.y0 - the node’s minimum vertical position
* *node*.y1 - the node’s maximum vertical position (*node*.y1 - *node*.y0 is proportional to *node*.value)
See also [*sankey*.links](#sankey_links).
# sankey.links([links]) [<>](https://github.com/d3/d3-sankey/blob/master/src/sankey.js#L97 "Source")
If *links* is specified, sets the Sankey generator’s links accessor to the specified function or array and returns this Sankey generator. If *links* is not specified, returns the current links accessor, which defaults to:
```js
function links(graph) {
return graph.links;
}
```
If *links* is specified as a function, the function is invoked when the Sankey layout is [generated](#_sankey), being passed any arguments passed to the Sankey generator. This function must return an array of links. If *links* is not a function, it must be a constant array of *links*.
Each *link* must be an object with the following properties:
* *link*.source - the link’s source [node](#sankey_nodes)
* *link*.target - the link’s target [node](#sankey_nodes)
* *link*.value - the link’s numeric value
For convenience, a link’s source and target may be initialized using numeric or string identifiers rather than object references; see [*sankey*.nodeId](#sankey_nodeId). The following properties are assigned to each link by the [Sankey generator](#_sankey):
* *link*.y0 - the link’s vertical starting position (at source node)
* *link*.y1 - the link’s vertical end position (at target node)
* *link*.width - the link’s width (proportional to *link*.value)
* *link*.index - the zero-based index of *link* within the array of links
# sankey.nodeId([id]) [<>](https://github.com/d3/d3-sankey/blob/master/src/sankey.js#L77 "Source")
If *id* is specified, sets the node id accessor to the specified function and returns this Sankey generator. If *id* is not specified, returns the current node id accessor, which defaults to the numeric *node*.index:
```js
function id(d) {
return d.index;
}
```
The default id accessor allows each link’s source and target to be specified as a zero-based index into the [nodes](#sankey_nodes) array. For example:
```js
var nodes = [
{"id": "Alice"},
{"id": "Bob"},
{"id": "Carol"}
];
var links = [
{"source": 0, "target": 1}, // Alice → Bob
{"source": 1, "target": 2} // Bob → Carol
];
```
Now consider a different id accessor that returns a string:
```js
function id(d) {
return d.id;
}
```
With this accessor, you can use named sources and targets:
```js
var nodes = [
{"id": "Alice"},
{"id": "Bob"},
{"id": "Carol"}
];
var links = [
{"source": "Alice", "target": "Bob"},
{"source": "Bob", "target": "Carol"}
];
```
This is particularly useful when representing graphs in JSON, as JSON does not allow references. See [this example](https://bl.ocks.org/mbostock/f584aa36df54c451c94a9d0798caed35).
# sankey.nodeAlign([align]) [<>](https://github.com/d3/d3-sankey/blob/master/src/sankey.js#L81 "Source")
If *align* is specified, sets the node [alignment method](#alignments) the specified function and returns this Sankey generator. If *align* is not specified, returns the current node alignment method, which defaults to [d3.sankeyJustify](#sankeyJustify). The specified function is evaluated for each input *node* in order, being passed the current *node* and the total depth *n* of the graph (one plus the maximum *node*.depth), and must return an integer between 0 and *n* - 1 that indicates the desired horizontal position of the node in the generated Sankey diagram.
# sankey.nodeWidth([width]) [<>](https://github.com/d3/d3-sankey/blob/master/src/sankey.js#L85 "Source")
If *width* is specified, sets the node width to the specified number and returns this Sankey generator. If *width* is not specified, returns the current node width, which defaults to 24.
# sankey.nodePadding([padding]) [<>](https://github.com/d3/d3-sankey/blob/master/src/sankey.js#L89 "Source")
If *padding* is specified, sets the vertical separation between nodes at each column to the specified number and returns this Sankey generator. If *padding* is not specified, returns the current node padding, which defaults to 8.
# sankey.extent([extent]) [<>](https://github.com/d3/d3-sankey/blob/master/src/sankey.js#L105 "Source")
If *extent* is specified, sets the extent of the Sankey layout to the specified bounds and returns the layout. The *extent* bounds are specified as an array \[\[x0, y0\], \[x1, y1\]\], where *x0* is the left side of the extent, *y0* is the top, *x1* is the right and *y1* is the bottom. If *extent* is not specified, returns the current extent which defaults to [[0, 0], [1, 1]].
# sankey.size([size]) [<>](https://github.com/d3/d3-sankey/blob/master/src/sankey.js#L101 "Source")
An alias for [*sankey*.extent](#sankey_extent) where the minimum *x* and *y* of the extent are ⟨0,0⟩. Equivalent to:
```js
sankey.extent([[0, 0], size]);
```
# sankey.iterations([iterations]) [<>](https://github.com/d3/d3-sankey/blob/master/src/sankey.js#L109 "Source")
If *iterations* is specified, sets the number of relaxation iterations when [generating the layout](#_sankey) and returns this Sankey generator. If *iterations* is not specified, returns the current number of relaxation iterations, which defaults to 32.
### Alignments
See [*sankey*.nodeAlign](#sankey_nodeAlign).
# d3.sankeyLeft(node, n) [<>](https://github.com/d3/d3-sankey/blob/master/src/align.js#L7 "Source")
 Returns *node*.depth.
# d3.sankeyRight(node, n) [<>](https://github.com/d3/d3-sankey/blob/master/src/align.js#L11 "Source")
Returns *node*.depth.
# d3.sankeyRight(node, n) [<>](https://github.com/d3/d3-sankey/blob/master/src/align.js#L11 "Source")
 Returns *n* - 1 - *node*.height.
# d3.sankeyCenter(node, n) [<>](https://github.com/d3/d3-sankey/blob/master/src/align.js#L19 "Source")
Returns *n* - 1 - *node*.height.
# d3.sankeyCenter(node, n) [<>](https://github.com/d3/d3-sankey/blob/master/src/align.js#L19 "Source")
 Like [d3.sankeyLeft](#sankeyLeft), except that nodes without any incoming links are moved as right as possible.
# d3.sankeyJustify(node, n) [<>](https://github.com/d3/d3-sankey/blob/master/src/align.js#L15 "Source")
Like [d3.sankeyLeft](#sankeyLeft), except that nodes without any incoming links are moved as right as possible.
# d3.sankeyJustify(node, n) [<>](https://github.com/d3/d3-sankey/blob/master/src/align.js#L15 "Source")
 Like [d3.sankeyLeft](#sankeyLeft), except that nodes without any outgoing links are moved to the far right.
### Links
# d3.sankeyLinkHorizontal() [<>](https://github.com/d3/d3-sankey/blob/master/src/sankeyLinkHorizontal.js "Source")
Returns a [horizontal link shape](https://github.com/d3/d3-shape/blob/master/README.md#linkHorizontal) suitable for a Sankey diagram. The [source accessor](https://github.com/d3/d3-shape/blob/master/README.md#link_source) is defined as:
```js
function source(d) {
return [d.source.x1, d.y0];
}
```
The [target accessor](https://github.com/d3/d3-shape/blob/master/README.md#link_target) is defined as:
```js
function target(d) {
return [d.target.x0, d.y1];
}
```
For example, to render the links of a Sankey diagram in SVG, you might say:
```js
svg.append("g")
.attr("fill", "none")
.attr("stroke", "#000")
.attr("stroke-opacity", 0.2)
.selectAll("path")
.data(graph.links)
.enter().append("path")
.attr("d", d3.sankeyLinkHorizontal())
.attr("stroke-width", function(d) { return d.width; });
```
Like [d3.sankeyLeft](#sankeyLeft), except that nodes without any outgoing links are moved to the far right.
### Links
# d3.sankeyLinkHorizontal() [<>](https://github.com/d3/d3-sankey/blob/master/src/sankeyLinkHorizontal.js "Source")
Returns a [horizontal link shape](https://github.com/d3/d3-shape/blob/master/README.md#linkHorizontal) suitable for a Sankey diagram. The [source accessor](https://github.com/d3/d3-shape/blob/master/README.md#link_source) is defined as:
```js
function source(d) {
return [d.source.x1, d.y0];
}
```
The [target accessor](https://github.com/d3/d3-shape/blob/master/README.md#link_target) is defined as:
```js
function target(d) {
return [d.target.x0, d.y1];
}
```
For example, to render the links of a Sankey diagram in SVG, you might say:
```js
svg.append("g")
.attr("fill", "none")
.attr("stroke", "#000")
.attr("stroke-opacity", 0.2)
.selectAll("path")
.data(graph.links)
.enter().append("path")
.attr("d", d3.sankeyLinkHorizontal())
.attr("stroke-width", function(d) { return d.width; });
```
 ](https://bl.ocks.org/mbostock/ca9a0bb7ba204d12974bca90acc507c0)
Source: Department of Energy & Climate Change, Tom Counsell.
## Installing
If you use NPM, `npm install d3-sankey`. Otherwise, download the [latest release](https://github.com/d3/d3-sankey/releases/latest). You can also load directly from [unpkg.com](https://unpkg.com/d3-sankey/). AMD, CommonJS, and vanilla environments are supported. In vanilla, a `d3` global is exported:
```html
```
## API Reference
# d3.sankey() [<>](https://github.com/d3/d3-sankey/blob/master/src/sankey.js#L52 "Source")
Constructs a new Sankey generator with the default settings.
# sankey(arguments…) [<>](https://github.com/d3/d3-sankey/blob/master/src/sankey.js#L62 "Source")
Computes the node and link positions for the given *arguments*, returning a *graph* representing the Sankey layout. The returned *graph* has the following properties:
* *graph*.nodes - the array of [nodes](#sankey_nodes)
* *graph*.links - the array of [links](#sankey_links)
# sankey.update(graph) [<>](https://github.com/d3/d3-sankey/blob/master/src/sankey.js#L72 "Source")
Recomputes the specified *graph*’s links’ positions, updating the following properties of each *link*:
* *link*.y0 - the link’s vertical starting position (at source node)
* *link*.y1 - the link’s vertical end position (at target node)
This method is intended to be called after computing the initial [Sankey layout](#_sankey), for example when the diagram is repositioned interactively.
# sankey.nodes([nodes]) [<>](https://github.com/d3/d3-sankey/blob/master/src/sankey.js#L93 "Source")
If *nodes* is specified, sets the Sankey generator’s nodes accessor to the specified function or array and returns this Sankey generator. If *nodes* is not specified, returns the current nodes accessor, which defaults to:
```js
function nodes(graph) {
return graph.nodes;
}
```
If *nodes* is specified as a function, the function is invoked when the Sankey layout is [generated](#_sankey), being passed any arguments passed to the Sankey generator. This function must return an array of nodes. If *nodes* is not a function, it must be a constant array of *nodes*.
Each *node* must be an object. The following properties are assigned by the [Sankey generator](#_sankey):
* *node*.sourceLinks - the array of outgoing [links](#sankey_links) which have this node as their source
* *node*.targetLinks - the array of incoming [links](#sankey_links) which have this node as their target
* *node*.value - the node’s value; the sum of *link*.value for the node’s incoming [links](#sankey_links)
* *node*.index - the node’s zero-based index within the array of nodes
* *node*.depth - the node’s zero-based graph depth, derived from the graph topology
* *node*.height - the node’s zero-based graph height, derived from the graph topology
* *node*.x0 - the node’s minimum horizontal position, derived from *node*.depth
* *node*.x1 - the node’s maximum horizontal position (*node*.x0 + [*sankey*.nodeWidth](#sankey_nodeWidth))
* *node*.y0 - the node’s minimum vertical position
* *node*.y1 - the node’s maximum vertical position (*node*.y1 - *node*.y0 is proportional to *node*.value)
See also [*sankey*.links](#sankey_links).
# sankey.links([links]) [<>](https://github.com/d3/d3-sankey/blob/master/src/sankey.js#L97 "Source")
If *links* is specified, sets the Sankey generator’s links accessor to the specified function or array and returns this Sankey generator. If *links* is not specified, returns the current links accessor, which defaults to:
```js
function links(graph) {
return graph.links;
}
```
If *links* is specified as a function, the function is invoked when the Sankey layout is [generated](#_sankey), being passed any arguments passed to the Sankey generator. This function must return an array of links. If *links* is not a function, it must be a constant array of *links*.
Each *link* must be an object with the following properties:
* *link*.source - the link’s source [node](#sankey_nodes)
* *link*.target - the link’s target [node](#sankey_nodes)
* *link*.value - the link’s numeric value
For convenience, a link’s source and target may be initialized using numeric or string identifiers rather than object references; see [*sankey*.nodeId](#sankey_nodeId). The following properties are assigned to each link by the [Sankey generator](#_sankey):
* *link*.y0 - the link’s vertical starting position (at source node)
* *link*.y1 - the link’s vertical end position (at target node)
* *link*.width - the link’s width (proportional to *link*.value)
* *link*.index - the zero-based index of *link* within the array of links
# sankey.nodeId([id]) [<>](https://github.com/d3/d3-sankey/blob/master/src/sankey.js#L77 "Source")
If *id* is specified, sets the node id accessor to the specified function and returns this Sankey generator. If *id* is not specified, returns the current node id accessor, which defaults to the numeric *node*.index:
```js
function id(d) {
return d.index;
}
```
The default id accessor allows each link’s source and target to be specified as a zero-based index into the [nodes](#sankey_nodes) array. For example:
```js
var nodes = [
{"id": "Alice"},
{"id": "Bob"},
{"id": "Carol"}
];
var links = [
{"source": 0, "target": 1}, // Alice → Bob
{"source": 1, "target": 2} // Bob → Carol
];
```
Now consider a different id accessor that returns a string:
```js
function id(d) {
return d.id;
}
```
With this accessor, you can use named sources and targets:
```js
var nodes = [
{"id": "Alice"},
{"id": "Bob"},
{"id": "Carol"}
];
var links = [
{"source": "Alice", "target": "Bob"},
{"source": "Bob", "target": "Carol"}
];
```
This is particularly useful when representing graphs in JSON, as JSON does not allow references. See [this example](https://bl.ocks.org/mbostock/f584aa36df54c451c94a9d0798caed35).
# sankey.nodeAlign([align]) [<>](https://github.com/d3/d3-sankey/blob/master/src/sankey.js#L81 "Source")
If *align* is specified, sets the node [alignment method](#alignments) the specified function and returns this Sankey generator. If *align* is not specified, returns the current node alignment method, which defaults to [d3.sankeyJustify](#sankeyJustify). The specified function is evaluated for each input *node* in order, being passed the current *node* and the total depth *n* of the graph (one plus the maximum *node*.depth), and must return an integer between 0 and *n* - 1 that indicates the desired horizontal position of the node in the generated Sankey diagram.
# sankey.nodeWidth([width]) [<>](https://github.com/d3/d3-sankey/blob/master/src/sankey.js#L85 "Source")
If *width* is specified, sets the node width to the specified number and returns this Sankey generator. If *width* is not specified, returns the current node width, which defaults to 24.
# sankey.nodePadding([padding]) [<>](https://github.com/d3/d3-sankey/blob/master/src/sankey.js#L89 "Source")
If *padding* is specified, sets the vertical separation between nodes at each column to the specified number and returns this Sankey generator. If *padding* is not specified, returns the current node padding, which defaults to 8.
# sankey.extent([extent]) [<>](https://github.com/d3/d3-sankey/blob/master/src/sankey.js#L105 "Source")
If *extent* is specified, sets the extent of the Sankey layout to the specified bounds and returns the layout. The *extent* bounds are specified as an array \[\[x0, y0\], \[x1, y1\]\], where *x0* is the left side of the extent, *y0* is the top, *x1* is the right and *y1* is the bottom. If *extent* is not specified, returns the current extent which defaults to [[0, 0], [1, 1]].
# sankey.size([size]) [<>](https://github.com/d3/d3-sankey/blob/master/src/sankey.js#L101 "Source")
An alias for [*sankey*.extent](#sankey_extent) where the minimum *x* and *y* of the extent are ⟨0,0⟩. Equivalent to:
```js
sankey.extent([[0, 0], size]);
```
# sankey.iterations([iterations]) [<>](https://github.com/d3/d3-sankey/blob/master/src/sankey.js#L109 "Source")
If *iterations* is specified, sets the number of relaxation iterations when [generating the layout](#_sankey) and returns this Sankey generator. If *iterations* is not specified, returns the current number of relaxation iterations, which defaults to 32.
### Alignments
See [*sankey*.nodeAlign](#sankey_nodeAlign).
# d3.sankeyLeft(node, n) [<>](https://github.com/d3/d3-sankey/blob/master/src/align.js#L7 "Source")
](https://bl.ocks.org/mbostock/ca9a0bb7ba204d12974bca90acc507c0)
Source: Department of Energy & Climate Change, Tom Counsell.
## Installing
If you use NPM, `npm install d3-sankey`. Otherwise, download the [latest release](https://github.com/d3/d3-sankey/releases/latest). You can also load directly from [unpkg.com](https://unpkg.com/d3-sankey/). AMD, CommonJS, and vanilla environments are supported. In vanilla, a `d3` global is exported:
```html
```
## API Reference
# d3.sankey() [<>](https://github.com/d3/d3-sankey/blob/master/src/sankey.js#L52 "Source")
Constructs a new Sankey generator with the default settings.
# sankey(arguments…) [<>](https://github.com/d3/d3-sankey/blob/master/src/sankey.js#L62 "Source")
Computes the node and link positions for the given *arguments*, returning a *graph* representing the Sankey layout. The returned *graph* has the following properties:
* *graph*.nodes - the array of [nodes](#sankey_nodes)
* *graph*.links - the array of [links](#sankey_links)
# sankey.update(graph) [<>](https://github.com/d3/d3-sankey/blob/master/src/sankey.js#L72 "Source")
Recomputes the specified *graph*’s links’ positions, updating the following properties of each *link*:
* *link*.y0 - the link’s vertical starting position (at source node)
* *link*.y1 - the link’s vertical end position (at target node)
This method is intended to be called after computing the initial [Sankey layout](#_sankey), for example when the diagram is repositioned interactively.
# sankey.nodes([nodes]) [<>](https://github.com/d3/d3-sankey/blob/master/src/sankey.js#L93 "Source")
If *nodes* is specified, sets the Sankey generator’s nodes accessor to the specified function or array and returns this Sankey generator. If *nodes* is not specified, returns the current nodes accessor, which defaults to:
```js
function nodes(graph) {
return graph.nodes;
}
```
If *nodes* is specified as a function, the function is invoked when the Sankey layout is [generated](#_sankey), being passed any arguments passed to the Sankey generator. This function must return an array of nodes. If *nodes* is not a function, it must be a constant array of *nodes*.
Each *node* must be an object. The following properties are assigned by the [Sankey generator](#_sankey):
* *node*.sourceLinks - the array of outgoing [links](#sankey_links) which have this node as their source
* *node*.targetLinks - the array of incoming [links](#sankey_links) which have this node as their target
* *node*.value - the node’s value; the sum of *link*.value for the node’s incoming [links](#sankey_links)
* *node*.index - the node’s zero-based index within the array of nodes
* *node*.depth - the node’s zero-based graph depth, derived from the graph topology
* *node*.height - the node’s zero-based graph height, derived from the graph topology
* *node*.x0 - the node’s minimum horizontal position, derived from *node*.depth
* *node*.x1 - the node’s maximum horizontal position (*node*.x0 + [*sankey*.nodeWidth](#sankey_nodeWidth))
* *node*.y0 - the node’s minimum vertical position
* *node*.y1 - the node’s maximum vertical position (*node*.y1 - *node*.y0 is proportional to *node*.value)
See also [*sankey*.links](#sankey_links).
# sankey.links([links]) [<>](https://github.com/d3/d3-sankey/blob/master/src/sankey.js#L97 "Source")
If *links* is specified, sets the Sankey generator’s links accessor to the specified function or array and returns this Sankey generator. If *links* is not specified, returns the current links accessor, which defaults to:
```js
function links(graph) {
return graph.links;
}
```
If *links* is specified as a function, the function is invoked when the Sankey layout is [generated](#_sankey), being passed any arguments passed to the Sankey generator. This function must return an array of links. If *links* is not a function, it must be a constant array of *links*.
Each *link* must be an object with the following properties:
* *link*.source - the link’s source [node](#sankey_nodes)
* *link*.target - the link’s target [node](#sankey_nodes)
* *link*.value - the link’s numeric value
For convenience, a link’s source and target may be initialized using numeric or string identifiers rather than object references; see [*sankey*.nodeId](#sankey_nodeId). The following properties are assigned to each link by the [Sankey generator](#_sankey):
* *link*.y0 - the link’s vertical starting position (at source node)
* *link*.y1 - the link’s vertical end position (at target node)
* *link*.width - the link’s width (proportional to *link*.value)
* *link*.index - the zero-based index of *link* within the array of links
# sankey.nodeId([id]) [<>](https://github.com/d3/d3-sankey/blob/master/src/sankey.js#L77 "Source")
If *id* is specified, sets the node id accessor to the specified function and returns this Sankey generator. If *id* is not specified, returns the current node id accessor, which defaults to the numeric *node*.index:
```js
function id(d) {
return d.index;
}
```
The default id accessor allows each link’s source and target to be specified as a zero-based index into the [nodes](#sankey_nodes) array. For example:
```js
var nodes = [
{"id": "Alice"},
{"id": "Bob"},
{"id": "Carol"}
];
var links = [
{"source": 0, "target": 1}, // Alice → Bob
{"source": 1, "target": 2} // Bob → Carol
];
```
Now consider a different id accessor that returns a string:
```js
function id(d) {
return d.id;
}
```
With this accessor, you can use named sources and targets:
```js
var nodes = [
{"id": "Alice"},
{"id": "Bob"},
{"id": "Carol"}
];
var links = [
{"source": "Alice", "target": "Bob"},
{"source": "Bob", "target": "Carol"}
];
```
This is particularly useful when representing graphs in JSON, as JSON does not allow references. See [this example](https://bl.ocks.org/mbostock/f584aa36df54c451c94a9d0798caed35).
# sankey.nodeAlign([align]) [<>](https://github.com/d3/d3-sankey/blob/master/src/sankey.js#L81 "Source")
If *align* is specified, sets the node [alignment method](#alignments) the specified function and returns this Sankey generator. If *align* is not specified, returns the current node alignment method, which defaults to [d3.sankeyJustify](#sankeyJustify). The specified function is evaluated for each input *node* in order, being passed the current *node* and the total depth *n* of the graph (one plus the maximum *node*.depth), and must return an integer between 0 and *n* - 1 that indicates the desired horizontal position of the node in the generated Sankey diagram.
# sankey.nodeWidth([width]) [<>](https://github.com/d3/d3-sankey/blob/master/src/sankey.js#L85 "Source")
If *width* is specified, sets the node width to the specified number and returns this Sankey generator. If *width* is not specified, returns the current node width, which defaults to 24.
# sankey.nodePadding([padding]) [<>](https://github.com/d3/d3-sankey/blob/master/src/sankey.js#L89 "Source")
If *padding* is specified, sets the vertical separation between nodes at each column to the specified number and returns this Sankey generator. If *padding* is not specified, returns the current node padding, which defaults to 8.
# sankey.extent([extent]) [<>](https://github.com/d3/d3-sankey/blob/master/src/sankey.js#L105 "Source")
If *extent* is specified, sets the extent of the Sankey layout to the specified bounds and returns the layout. The *extent* bounds are specified as an array \[\[x0, y0\], \[x1, y1\]\], where *x0* is the left side of the extent, *y0* is the top, *x1* is the right and *y1* is the bottom. If *extent* is not specified, returns the current extent which defaults to [[0, 0], [1, 1]].
# sankey.size([size]) [<>](https://github.com/d3/d3-sankey/blob/master/src/sankey.js#L101 "Source")
An alias for [*sankey*.extent](#sankey_extent) where the minimum *x* and *y* of the extent are ⟨0,0⟩. Equivalent to:
```js
sankey.extent([[0, 0], size]);
```
# sankey.iterations([iterations]) [<>](https://github.com/d3/d3-sankey/blob/master/src/sankey.js#L109 "Source")
If *iterations* is specified, sets the number of relaxation iterations when [generating the layout](#_sankey) and returns this Sankey generator. If *iterations* is not specified, returns the current number of relaxation iterations, which defaults to 32.
### Alignments
See [*sankey*.nodeAlign](#sankey_nodeAlign).
# d3.sankeyLeft(node, n) [<>](https://github.com/d3/d3-sankey/blob/master/src/align.js#L7 "Source")
 Returns *node*.depth.
# d3.sankeyRight(node, n) [<>](https://github.com/d3/d3-sankey/blob/master/src/align.js#L11 "Source")
Returns *node*.depth.
# d3.sankeyRight(node, n) [<>](https://github.com/d3/d3-sankey/blob/master/src/align.js#L11 "Source")
 Returns *n* - 1 - *node*.height.
# d3.sankeyCenter(node, n) [<>](https://github.com/d3/d3-sankey/blob/master/src/align.js#L19 "Source")
Returns *n* - 1 - *node*.height.
# d3.sankeyCenter(node, n) [<>](https://github.com/d3/d3-sankey/blob/master/src/align.js#L19 "Source")
 Like [d3.sankeyLeft](#sankeyLeft), except that nodes without any incoming links are moved as right as possible.
# d3.sankeyJustify(node, n) [<>](https://github.com/d3/d3-sankey/blob/master/src/align.js#L15 "Source")
Like [d3.sankeyLeft](#sankeyLeft), except that nodes without any incoming links are moved as right as possible.
# d3.sankeyJustify(node, n) [<>](https://github.com/d3/d3-sankey/blob/master/src/align.js#L15 "Source")
 Like [d3.sankeyLeft](#sankeyLeft), except that nodes without any outgoing links are moved to the far right.
### Links
# d3.sankeyLinkHorizontal() [<>](https://github.com/d3/d3-sankey/blob/master/src/sankeyLinkHorizontal.js "Source")
Returns a [horizontal link shape](https://github.com/d3/d3-shape/blob/master/README.md#linkHorizontal) suitable for a Sankey diagram. The [source accessor](https://github.com/d3/d3-shape/blob/master/README.md#link_source) is defined as:
```js
function source(d) {
return [d.source.x1, d.y0];
}
```
The [target accessor](https://github.com/d3/d3-shape/blob/master/README.md#link_target) is defined as:
```js
function target(d) {
return [d.target.x0, d.y1];
}
```
For example, to render the links of a Sankey diagram in SVG, you might say:
```js
svg.append("g")
.attr("fill", "none")
.attr("stroke", "#000")
.attr("stroke-opacity", 0.2)
.selectAll("path")
.data(graph.links)
.enter().append("path")
.attr("d", d3.sankeyLinkHorizontal())
.attr("stroke-width", function(d) { return d.width; });
```
Like [d3.sankeyLeft](#sankeyLeft), except that nodes without any outgoing links are moved to the far right.
### Links
# d3.sankeyLinkHorizontal() [<>](https://github.com/d3/d3-sankey/blob/master/src/sankeyLinkHorizontal.js "Source")
Returns a [horizontal link shape](https://github.com/d3/d3-shape/blob/master/README.md#linkHorizontal) suitable for a Sankey diagram. The [source accessor](https://github.com/d3/d3-shape/blob/master/README.md#link_source) is defined as:
```js
function source(d) {
return [d.source.x1, d.y0];
}
```
The [target accessor](https://github.com/d3/d3-shape/blob/master/README.md#link_target) is defined as:
```js
function target(d) {
return [d.target.x0, d.y1];
}
```
For example, to render the links of a Sankey diagram in SVG, you might say:
```js
svg.append("g")
.attr("fill", "none")
.attr("stroke", "#000")
.attr("stroke-opacity", 0.2)
.selectAll("path")
.data(graph.links)
.enter().append("path")
.attr("d", d3.sankeyLinkHorizontal())
.attr("stroke-width", function(d) { return d.width; });
```